WordPressを使ったサイトでGoogle AdSenseを利用している方、アドセンスコードはどうしていますか?
私はサイドバーに広告を表示させる時はウィジェットに[テキスト]を配置して、そこにアドセンスのコードを貼っていたのですが、ワードプレスのバージョンが上がり、テキストにコードを貼り付けようとすると、[カスタムHTML]を使用するよう指示が出てきます。
ですが[カスタムHTML]にアドセンスのコードを貼り付けて保存しようとすると、保存が完了されずに読み込み続けてしまう現象がおこる事があります。
一応[テキスト]を使用してもアドセンスは貼れますが、テーマによっては余計なスペースが空いてしまったりと、不具合があったりします。
今回はそんな時の対策をメモしておきます。
原因はサーバーの設定?
どうやら私の場合はサーバーのWAF(Web Application Firewall)というWebアプリケーションのぜい弱性を悪用した攻撃からWebサイトを保護する機能が原因でカスタムHTMLにアドセンスが貼れなくなっていた模様です。
なのでWAFを一時的に無効にします。
まずレンタルサーバーにアクセスします。私の場合はロリポップです。
他のレンタルサーバーでもヘルプから「WAF」と検索すると設定場所が見つけられると思います。

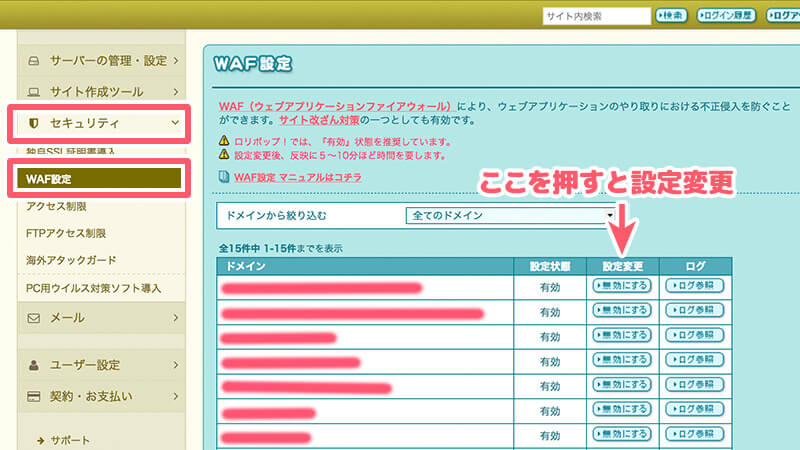
左メニューの[セキュリティ]→[WAF設定]をクリックします。
するとお持ちのサイトドメインが表示されると思います。
おそらく何もしていなければ設定状況が有効になっていると思いますので、カスタムHTMLにアドセンスを貼りたいサイトの設定を無効にします。
無効にしてから反映に少し時間がかかる事があるので、数分待ってからカスタムHTMLにアドセンスを貼り付けて保存してみてください。
おそらくこれで保存されずに読み込み続けていたエラーは解消されるかと思います。
ちなみに
もしカスタムHTMLに赤色の (!) アイコンが表示される場合はアドセンスに限らず、保存ができませんので注意してください。オレンジの(!) アイコンでしたら保存できます。
この場合は貼り付けているコードに問題がありそうなので、エラーの内容を確認してみてください。
いかがでしたでしたでしょうか?
もし同じ現象でお困りの方がいらっしゃいましたら、この方法を試してみてください!
WAFを有効に戻すのをお忘れなく。